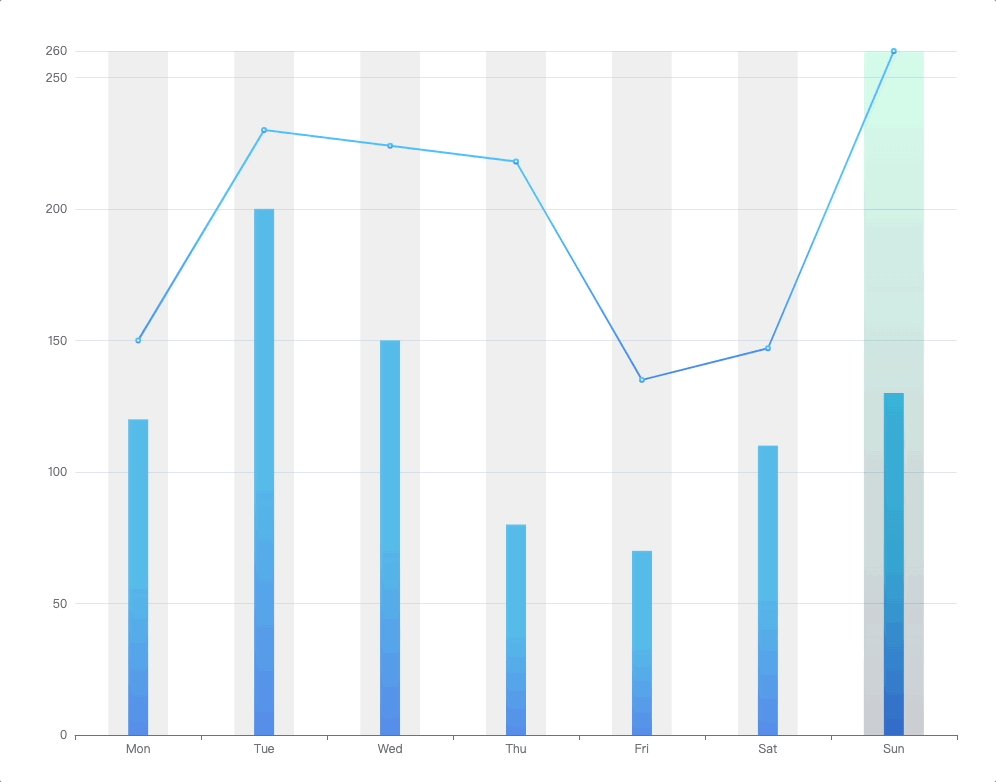
一、效果
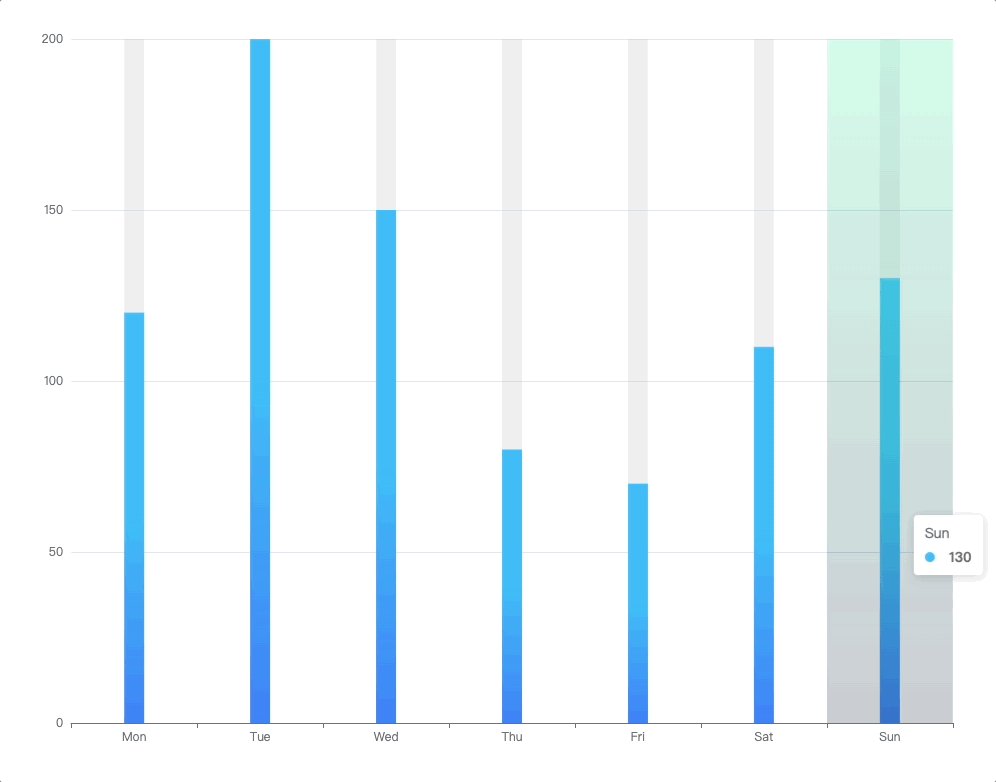
遇到一个需要固定宽度和对应的背景,背景比柱状要宽一点,并且选中有选中效果阴影
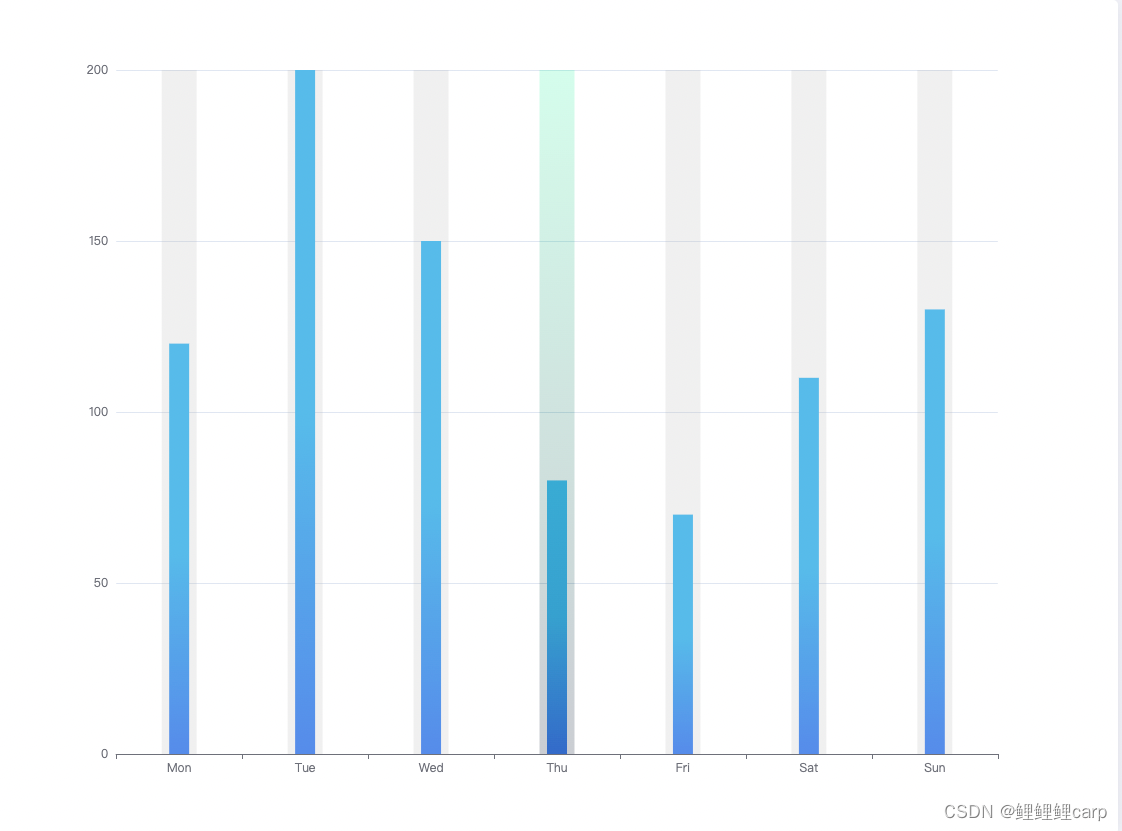
上图:  原本以为直接用官方的就可以了,结果官方的showBackground是不能这是宽度的,与柱状图同等宽度,选中阴影通过axisPointer做出来,没法设置宽度,也是差强人意
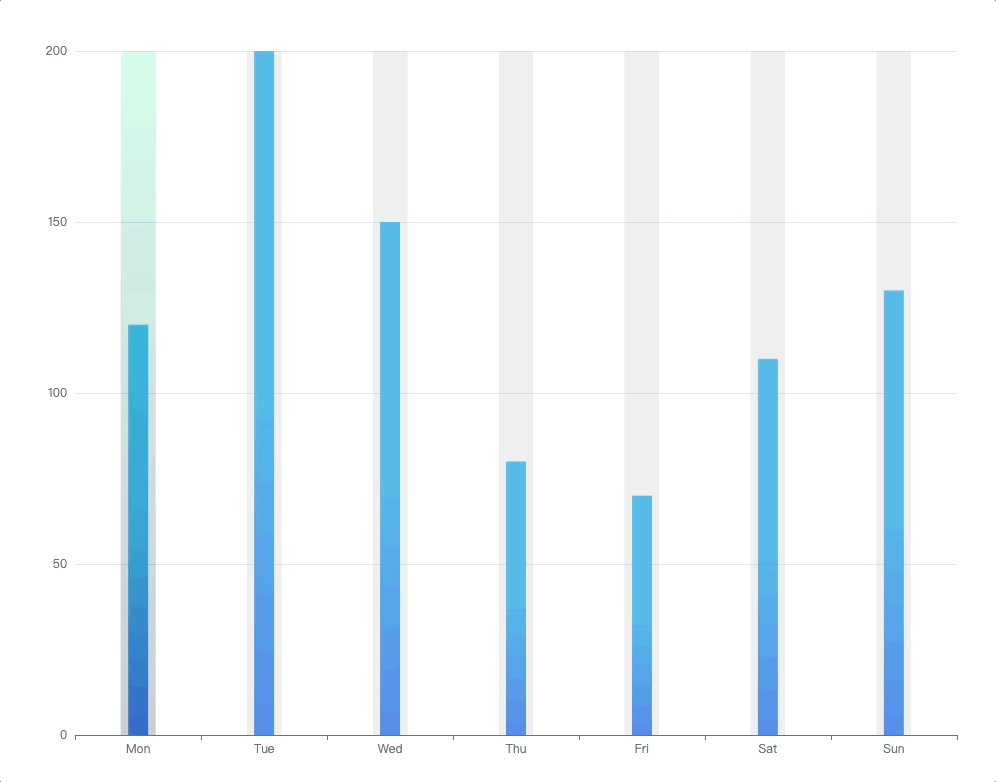
官网的是这样的:不符合要求
原本以为直接用官方的就可以了,结果官方的showBackground是不能这是宽度的,与柱状图同等宽度,选中阴影通过axisPointer做出来,没法设置宽度,也是差强人意
官网的是这样的:不符合要求  二、解决方法
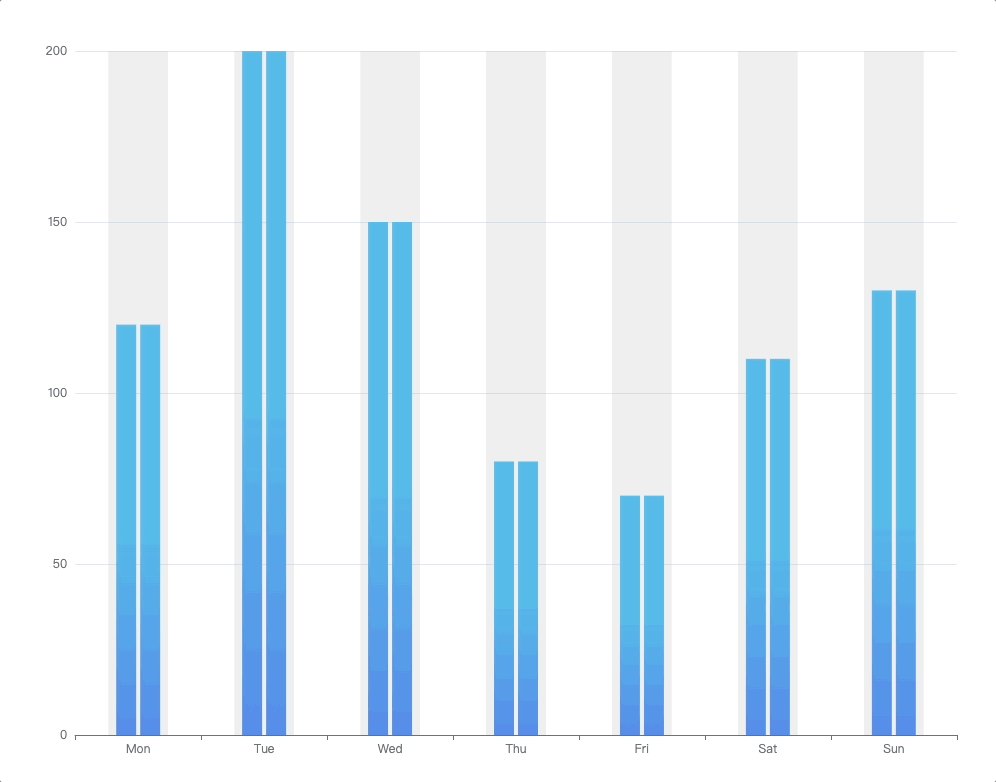
到论坛里,看到有人是通过用两个柱状图,用 barGap配置项偏移做出来的
但我我发现,这种方法做出来的,偏移量很难把握,而且他只能是一个柱状图,两个直接gg
最终我采用两x轴分开渲染背景和柱状图,避免柱状图数据被背景数据影响
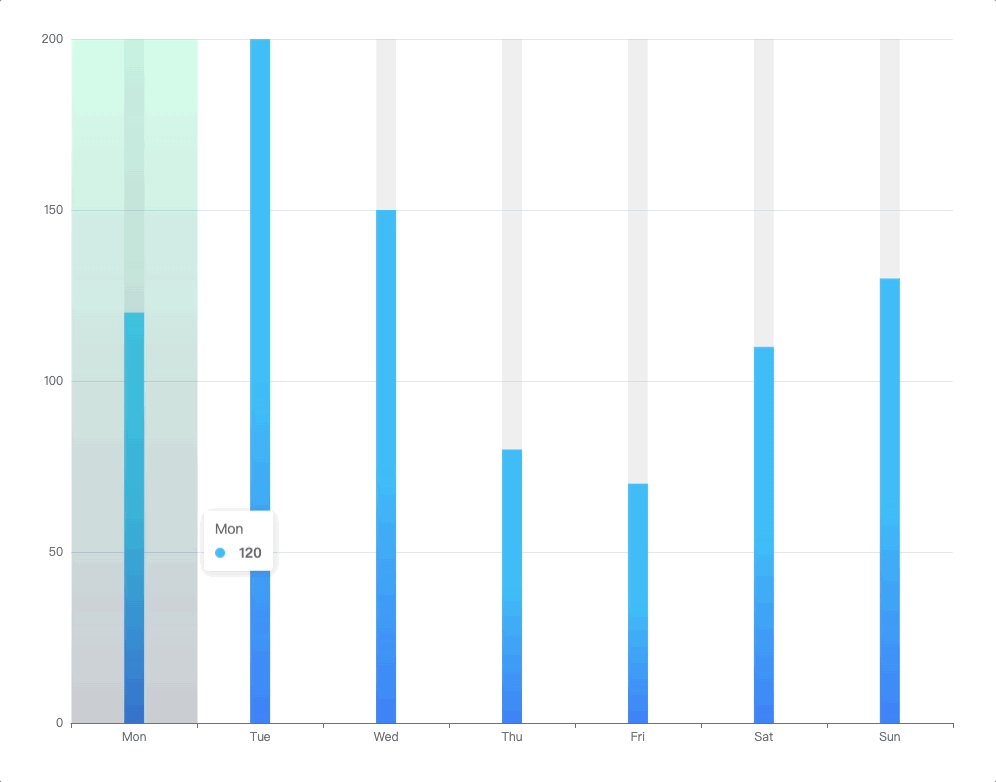
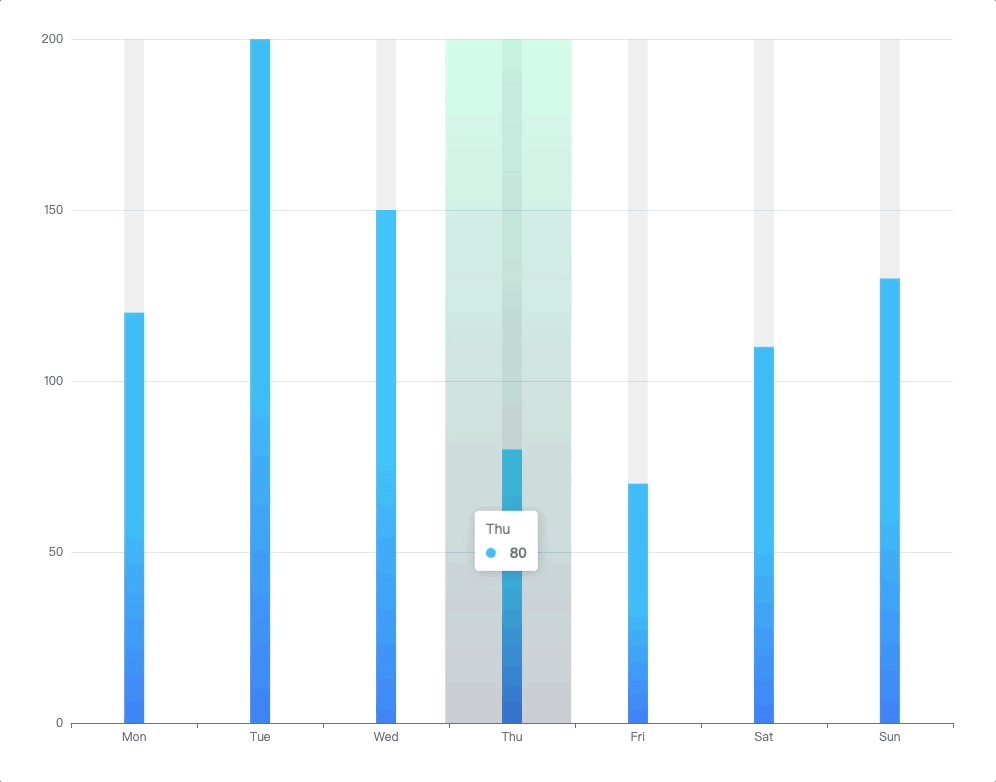
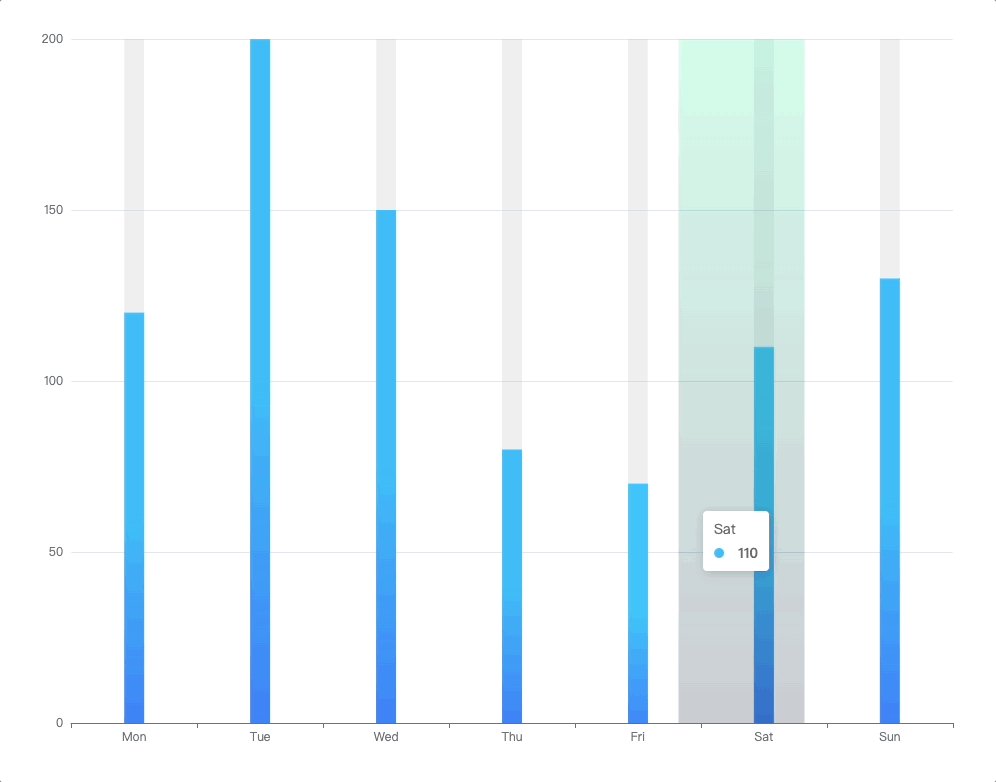
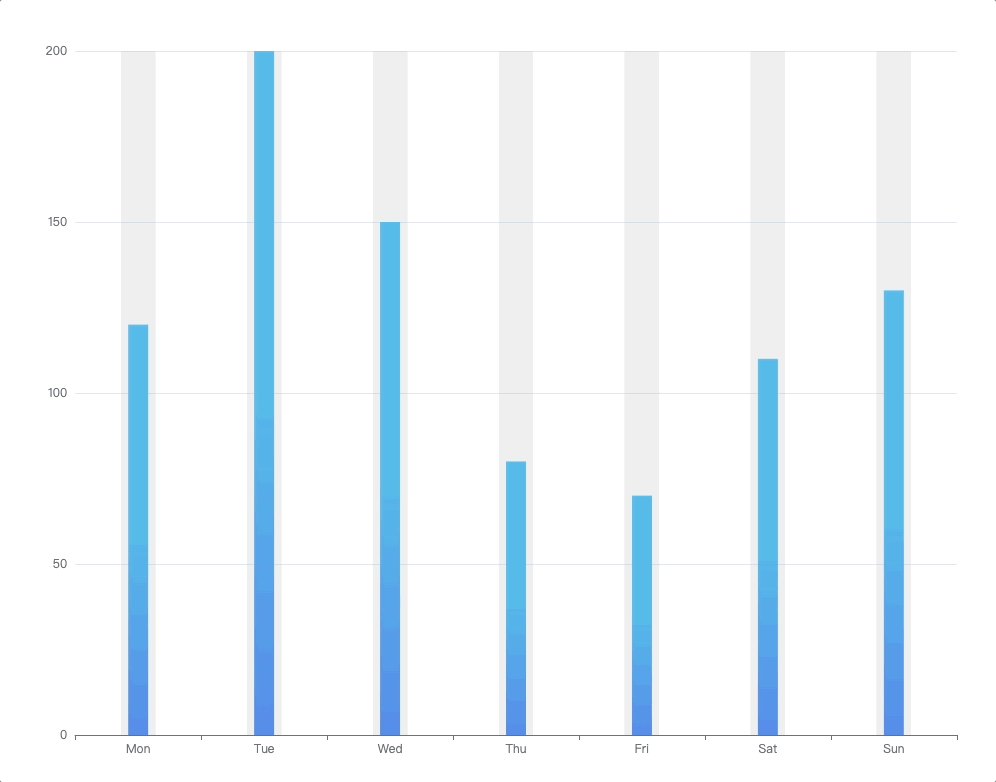
三、最终效果
二、解决方法
到论坛里,看到有人是通过用两个柱状图,用 barGap配置项偏移做出来的
但我我发现,这种方法做出来的,偏移量很难把握,而且他只能是一个柱状图,两个直接gg
最终我采用两x轴分开渲染背景和柱状图,避免柱状图数据被背景数据影响
三、最终效果  option配置项
const data = [120, 200, 150, 80, 70, 110, 130]
const lineData = [150, 230, 224, 218, 135, 147, 260]
const max = data.concat(lineData) .reduce((pre, cur) => pre > cur ? pre : cur, 0)
const color = [{ type: 'linear', x: 0, x2: 0, y: 0, y2: 1, colorStops: [{ offset: 0, color: '#40BDF7', }, { offset: 0.5, color: '#40BDF7', }, { offset: 1, color: '#3F82F7', }, ],
}, ]
const option = { color, xAxis: [{ type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, { type: 'category', show: false, data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }], yAxis: { type: 'value', max: max }, series: [{ data: data, barWidth: 20, type: 'bar' }, { data: lineData, type: 'line' }, { xAxisIndex: 1, itemStyle: { color: 'rgba(180, 180, 180, 0.2)' }, data: data.map(() => max), barWidth: 60, emphasis: { itemStyle: { color: { type: 'linear', x: 0, x2: 0, y: 0, y2: 1, colorStops: [{ offset: 0, color: 'rgba(64, 247, 176, 0.25)' }, { offset: 1, color: 'rgba(17, 34, 64, 0.25)' }, ], }, }, }, type: 'bar' }]
};
option配置项
const data = [120, 200, 150, 80, 70, 110, 130]
const lineData = [150, 230, 224, 218, 135, 147, 260]
const max = data.concat(lineData) .reduce((pre, cur) => pre > cur ? pre : cur, 0)
const color = [{ type: 'linear', x: 0, x2: 0, y: 0, y2: 1, colorStops: [{ offset: 0, color: '#40BDF7', }, { offset: 0.5, color: '#40BDF7', }, { offset: 1, color: '#3F82F7', }, ],
}, ]
const option = { color, xAxis: [{ type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, { type: 'category', show: false, data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }], yAxis: { type: 'value', max: max }, series: [{ data: data, barWidth: 20, type: 'bar' }, { data: lineData, type: 'line' }, { xAxisIndex: 1, itemStyle: { color: 'rgba(180, 180, 180, 0.2)' }, data: data.map(() => max), barWidth: 60, emphasis: { itemStyle: { color: { type: 'linear', x: 0, x2: 0, y: 0, y2: 1, colorStops: [{ offset: 0, color: 'rgba(64, 247, 176, 0.25)' }, { offset: 1, color: 'rgba(17, 34, 64, 0.25)' }, ], }, }, }, type: 'bar' }]
};
原文链接:https://blog.csdn.net/qq_34027761/article/details/125208831